转载:http://www.zcfy.cc/article/how-to-get-the-most-out-of-the-javascript-console-freecodecamp-3249.html
JavaScript 最基础的 debug 工具之一就是console.log()。console也自带其他一些其他有用的方法,可以丰富开发者的 debug 工具包。
你可以用console来完成下面这些任务:
- 输出一个定时器帮助进行简单基准测试
- 输出一个表格,用易于阅读的格式展示一个数组或对象
- 应用 CSS 颜色和其他样式输出内容
Console 对象
console对象赋予了你访问浏览器控制台的权限。它允许输出字符串,数组和对象,这对调试代码很有帮助。console对象是window对象的一部分,被浏览器对象模型(BOM)所支持。
我们可以通过下面两种方式的任一种来访问console
window.console.log('This works')console.log('So does this')
第二种方式经常使用,接下来我们为了减少输入也使用这种方式。
一个关于 BOM 的快速注解:它没有一套统一的标准,所以每个浏览器的实现方式略有不同。所有的例子我都在 Chrome 和 Firefox 下做了测试,但取决于你的浏览器,你所得到的输出内容可能会有所不同。
输出文本

在控制台记录文本
console对象最常用的一个元素是console.log。很多场景下,你都需要使用它来完成工作。
有四种不同的方式可用于在控制台中输出信息:
loginfowarnerror
这四种的工作方式是一样的。你所要做的只是在选定的方法上传递一个或多个参数。然后它会展示一个不同的图标来表明它的日志级别。在下面的这个例子中,你可以发现信息日志与警告或错误日志之间的差别。
简单且易于阅读的输出
随着内容的增多,控制台的输出会变得难以阅读
你可能已经注意到了错误的日志信息——它比其他的看起来更加显眼。它展示了info和warn都没有的红色背景和堆栈跟踪。不过,在 Chrome 中warn有一个黄色的背景。
这些视觉上的区别能让你快速区分控制台上的错误信息或者警告信息。你要确保它们在准生产环境中会被移除,除非你想警告那些在你的代码下出错的开发者。
字符串替换
这项技术,在字符串中使用占位符,并且用传递给该方法的其他参数替换占位符,从而完成字符串的替换。例如:
- Input:
console.log('string %s', 'substitutions') - Output:
string substitutions
这个%s是出现在逗号后面第二个参数'substitutions'的占位符。任何字符串,数字或者数组都将会转换为字符串并替换这个%s。如果你传递一个对象,它将会显示[object Object]。
如果你想传递一个对象,你需要使用%o或%O来替代%s。
console.log('this is an object %o', { obj: { obj2: 'hello' }})
数字
字符串替换也能用于整数和浮点数,通过以下方式使用:
%i或者%d用于替换整数,%f用于替换浮点数.Input:
console.log('int: %d, floating-point: %f', 1, 1.5)- Output:
int: 1, floating-point: 1.500000
通过使用%.1f可以将浮点数格式化为小数点后只保留一位有效数字。也可以使用%.nf来指定小数点后保留n位数字。
如果我们格式化上面的例子,让浮点数在小数点后只保留一位数字,结果将看起来像下面这样:
- Input:
console.log('int: %d, floating-point: %.1f', 1, 1.5) - Output:
int: 1, floating-point: 1.5
格式化符号
%s用字符串替换元素%(d|i)用整数替换元素%f用浮点数替换元素%(o|O)元素作为一个对象来显示%c应用提供的 CSS
字符串模板
随着 ES6 的来临,模板字符串是字符连接的替代。它们使用反引号(`` )来替代引号,并且可以在${}中使用变量:
在模板字符串中对象以[object Object]来显示,所以你需要使用%o``或%O`进行字符串替换从而查看详情,或者单独打印对象本身。
使用字符串替换或模板字符串写出的代码比使用字符串连接写出的更易于阅读:console.log('hello' + str + '!');。
插入漂亮的颜色
是时候展示一些有趣和丰富多彩的东西了!
现在通过使用字符串替换我们可以让console显示不同的颜色。
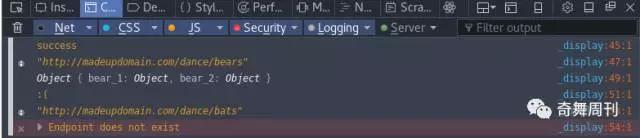
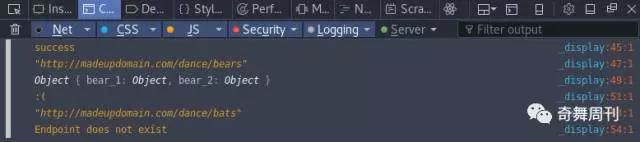
我将运行一个伪装的 Ajax 例子来展示成功(绿色)和失败(红色)的消息。下面是输出和代码:
成功的熊和失败的蝙蝠
|
|
在字符串替换中,通过使用%c占位符可以应用 CSS 样式。
然后,将 CSS 样式作为一个字符串参数,你就可以得到有 CSS 样式的输出。你也可以在字符串中添加不止一个%c。
|
|
这将会以它们相应的颜色输出单词:‘red’, ‘blue’ 和 ‘white’。
控制台支持不少 CSS 属性。我推荐你试验一下哪个行哪个不行。再说一遍,你的结果可能会因你所用的浏览器而有所不同。
其它可用方法
有一些可用的其他console方法。注意下面这些项目没有统一的 API 标准,各浏览器之间可能是不兼容的。这些例子都是在 Firefox 51.0.1 版本下创建的。
Assert()
Assert 有两个参数 — 如果第一个参数是假值,它将会展示第二个参数。
|
|
|
|
只有断言是假,第二个参数才会在控制台中输出。正如刚才所提到的,它输出一个错误级别的日志,给出了红色的错误信息和堆栈跟踪。
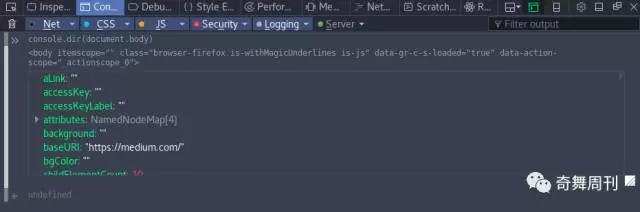
Dir()
dir方法显示一个所传对象的可交互列表。

Chrome 显示dir有些不同。
最终,dir只能节省一两次点击。如果你需要检查一个 API 响应返回的对象,通过这种结构化的方式来显示,能够节省你更多的时间。
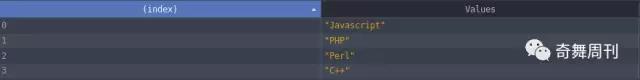
Table()
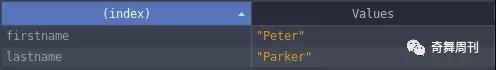
table方法使用表格来显示数组或者对象。
|
|

输出一个数组
数组的索引或者对象的属性名显示在左侧一列,对应的值则显示在右侧一列。
|
|

输出一个对象
Chrome 用户请注意: 这是我同事提醒我注意的,上面这些table方法的例子在 Chrome 中似乎行不通。你可以通过将需要展示的对象或者数组再放到另外一个数组中解决这个问题。
|
|
|
|
Group()
console.group()至少由三次console调用组成,它可能是需要打字最多的方法。但它也是最有用的方法之一(尤其是对于使用Redux Logger的开发者)
一个基础的调用方式看起来是这样:
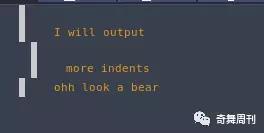
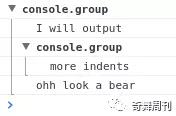
它将会输出多个层级并且根据浏览器的不同,显示也有所不同。
Firefox 显示一个缩进的列表:
Chrome 以对象的风格来显示:
每次调用console.group()都将会启用一个新分组,或者在被调用分组的内部新建一个层级。每次调用console.groupEnd()将会结束当前分组或层级并上移一级。
我发现因为 Chrome 的显示风格像一个可折叠的对象,所以更加易于阅读。
你能传递给group一个头部参数,可以显示在console.group之上。
如果你调用console.groupCollapsed()可以从一开始就以折叠的方式显示分组。基于我的经验,这只在 Chrome 中有效。
Time()
time方法,像上面的group方法一样,也有两个部分。
一个启动计时器的方法和一个停止它的方法。
一旦计时器完成,将会以毫秒为单位输出总的执行时间。
使用console.time('id for timer')启动一个计时器,使用console.timeEnd('id for timer')来停止计时。最多同时运行 10,000 个定时器。
输出的内容看起来像这样:timer: 0.57ms
当你需要快速做一个基准测试的时候,它非常的有用。
结论
我们深入了解了一下console对象和它的一些方法。当你需要调试代码的时候,这些方法是很强大的可用工具。
有一些方法我没有提到,因为它们的 API 一直在变。你可以在MDN Web API page和living spec page学习有关控制台的更多内容
